其實,很久之前就想玩Ubuntu,這次測試的是最新版0910的版本,也就是2009年10月發行的版本,只是因為先前相容性的問題,所以沒有去玩ubuntu這套系統,其實我也知道這套系統是經由debin改良而來的,這次就用了VirtalBox來玩了一下,整個感覺蠻不錯的。
整個Ubuntu的歷史、演進,創辦人的傳奇故事,在這裡就不多說了!Ubuntu承襲了debin的穩定性,又將linux的入門簡單化,圖型化界面,不會比windows來的差,這是我一直想要試這套系統的原因。
Read more
心靈力量決定發展的方向
其實,很久之前就想玩Ubuntu,這次測試的是最新版0910的版本,也就是2009年10月發行的版本,只是因為先前相容性的問題,所以沒有去玩ubuntu這套系統,其實我也知道這套系統是經由debin改良而來的,這次就用了VirtalBox來玩了一下,整個感覺蠻不錯的。
整個Ubuntu的歷史、演進,創辦人的傳奇故事,在這裡就不多說了!Ubuntu承襲了debin的穩定性,又將linux的入門簡單化,圖型化界面,不會比windows來的差,這是我一直想要試這套系統的原因。
Read more
之前版本的wordpress,在category(文章分類)和tag(文章標籤)上都是使用slug做為顯示內容,而slug其實也不是什麼特別的東西,就是經過url編碼的tag和category,當然,這沒有什麼特別的,但是很多的網站都不支援這樣的功能,因為分類要在網址上顯示,當然對於不支援非英語系國家來說會有一些的問題。常常出現的就是internal error 500,其實,有很多的外掛針對這個問題做出理,不外乎是使用字典翻譯或是羅馬拼音,都是避免非英語系國家語言編碼所造成的問題。
之前寫了程式,讓系統自動發文
以為文章的tag也處理好了,結果並沒有
之前的寫法有問題,所以文章的標籤在Wordpress中都不會出現
之前看網路上的資料,使用php連線oracle都不成功,今天剛好有空,就來測一下吧!
網路上的資料,大多都是教大家怎麼在Windows下使用appserver來連線oracle database,也有人介紹ODBC的方式來抓資料,但是ODBC是微軟的產品,並不是所不尚平台上都有這個元件可以呼叫,而且也為了系統穩定度,linux下開發php一直是小弟我的工作需要。之前看了某一篇文章,介紹linux下使用php連線oracle db,但是測試失敗,由於沒有急迫性,所以也就沒有繼續測下去,現在,急迫性出現,剛好今天晚上也有空,那就來測試一下吧!
測試的環境如下
一、CentOS 5.3
二、內建的php
三、內建的OCI連接元件
也就是說,灌好CentOS Linux就可以直接連Oracle了,之前網路上的給的概念都有一些些問題。
其實,今天測起來還蠻順的,在linux下使用php連接oracle db的動作如下
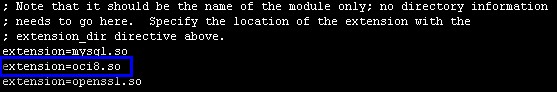
1.檢查php.ini 看看extension有沒有 oci8.so

2.使用OCI指令來寫個測試的PHP
<?php
oci_connect();
?>
這個只是測試oci元件是不是正常運作
當然,會出現錯誤訊息,因為沒有給足夠多的參數,正常畫面如下
![]()
3.寫個oracle DB連線的php吧
$con=oci_connect(‘user’,’password’,’db’) or die (‘Fail to connect Oracle DB’);
對oracle 來說,資料庫稱為user,因為它是先規劃table space(SID),再在table space上建立user,再在user中建資料表。
不過,第三個參數講成db名稱是怪怪的,我是使用SID才連線成功的,因為兩台linux是不同一台。
php原廠文件說 db是選擇性的,請參考這裡,內容可能是orcale 的instance或是tnsnames,如果沒有指定,PHP使用的環境變量ORACLE_SID和TWO_TASK確定的名稱,當地的Oracle實例和tnsnames.ora中相應的位置。
另外還可以指定字集,以及連線的模式,連線的模式可以是OCI_OPERATOR/OCI_SYSDBA,假設要指定連線模式,還需要使用oci8.privileged_connect來設定。
$req=oci_parse($con,’sql statement’) or die (‘Fail to get data’);
oci_execute($req);
接下來就是取出資料了!可以用do while來把資料拿出來
當然也可以用for loop來做,就看各位看官的習慣囉!
while ($row=oci_fetch_assoc($req)){
foreach ($row as $item){
echo $item. “\n”;
}
}
oci_fetch_assoc應該是計算有多少筆資料的涵式
測試結果,成功使用php連接鼎新tiptop GP5,tiptop GP5是使用linux版的oracle 11G,我看日後有一些報表的開發,真的可以自己來囉!另一套使用oracle的系統也是11g,不過是在windows server 2003 R2上,所以還要再找時間去測看看!
知名IM(instant messager,即時訊息)軟體MSN messager(以下稱為MSN),又強迫大家更新了,如果不更新就不能使用。
因為MSN在8.5版之後,加入了語音的功能,對系統來說,是使用不到的,我想,他們的主要目標是skype,但是加了這個功能之後,MSN常常當掉,為求穩定度,好只是好降級回來。
我在網路上抓到的穩定安裝版是8.1版,現在升級又不知道要升到幾版了,爛東西一個,再這麼爛,我就去換其他軟體,反正目的是用MSN和朋友聯絡,有一堆相容軟體可以用,不用受限於MSN,而且還不用看煩人的每日焦點和閃來閃去的廣告,你說是吧!
之前寫jQuery的網頁,是在Firefox裡面測試的
整個運作都很正常
網頁正式放上去之前
使用IE進行了一次測試
有一個地方,就是跑起來不正常
怎麼去改寫,結果都一樣
只是一個簡單輸入的判斷
在FireFox中怎麼執行都正常
在IE中,檢查都不會通過
不死心,再使用Google的Chrome來測試一下
很不幸的,結果也一樣是正常的
所以,可以很明確的判斷
IE在運行jQuery時會跑出很多令人意想不到的結果
所以,各位寫jQuery程式的朋友,請使用多個Browser進行測試吧!
先讓我們認識兩個詞﹕MUA 和 MTA ﹐它們分別是 Mail User Agent 和 Mail Transfer Agent 的意思。MUA 從字面上看似乎好容易給它嚇死﹐但說穿了您可能會笑耶﹕我們平時用的 Outlook Express﹑Netscape Mail﹑或是 Linux 上面的 pine ﹐它們都是 MUA 。簡單說﹐MUA 是用來給使用者流覽郵件和書寫郵件的程式。那什麼是MTA呢?簡單的來說,就是mail server,因為MUA把信丟給MTA之後,MTA就開始和其他MTA進行資料交換的動作,各位可能很有經驗,傳給5M/8M的Email,一下子就傳完了,其實只是把信件傳給MTA(mail server),MTA放在佇列後,才慢慢的把信傳送出去,假設有幾十封信同時在傳也是一樣,Mail Server(MTA)在多工(要看開多少,視資源而定;多線程/多執行緒)運作下,也是一封一封信的處理。 Read more
之前發表過「破解Wordpress 佈景主題的編碼」和「進階破解Wordpress的佈景主題編碼」來說明wordpress的佈景主題編碼要如何破解,不過才一天的光景,小弟又踢到鐵板了,而且還踢的蠻大力的。
有一類的佈景主題footer.php完全沒有做加密處理,這不是天上提下來的乳駱蛋糕,改完之後,前台會出現「This theme is released under creative commons licence, all links in the footer should remain intact」,意思是說,佈景主題是發佈在一般的授權之下,所有頁尾的聯結必須要存在。重點是,如果動了這種頁尾之後,連後台都有問題,會不會太殺了一點?
結果查過所有的佈景,在Function.php中和header.php中,發現了一個「eval(str_rot13(‘內容’))」的編碼資料,直接刪掉就好嗎?代誌不是憨人所想的那樣,還是要做些加工程處理。 Read more
不知道怎麼搞的,最近Wordpress老是在更新
前幾天才從2.8.2版升到2.8.3版
剛才登入後台,結果2.8.4又出來了
真搞不懂又要修正什麼東要
Wordpress的開發team為什麼不好好測試再發佈
一發佈沒有多久就要改
心裡還蠻不爽的(如果你有10個wordpress站台要改的時候)
之前用來記錄鏈結的wp_links,結構也有改變
link_category結構也變了
開發wordpress外掛要一直跟著主程式資料庫結構跑
真的是一種宿命
之前在2次開發時說過
他的正規化很有問題
果不其然…結構就一直改變
要不要做個全新的大改版再來
一直要花心力關注~真是有夠鳥的