其實,這不是我發生的問題,是廸亞哥的問題,我大概知道解法,就拿這隻apycom.com的jquery下拉選單(drop down menu)來開刀。其實處理的方式沒有很難。只是因為他寫的javascript code太機車,會擋到程式設計師debug的訊息,我才決定拿他開刀的。我不反對版權,但是,這樣的版權提示訊息不能造成使用者的不便,造成使用者的不便,結果使用者跑來吵我,那就不能怪我囉!所以兇手是廸亞哥,我只是共犯。
其實,這不是我發生的問題,是廸亞哥的問題,我大概知道解法,就拿這隻apycom.com的jquery下拉選單(drop down menu)來開刀。其實處理的方式沒有很難。只是因為他寫的javascript code太機車,會擋到程式設計師debug的訊息,我才決定拿他開刀的。我不反對版權,但是,這樣的版權提示訊息不能造成使用者的不便,造成使用者的不便,結果使用者跑來吵我,那就不能怪我囉!所以兇手是廸亞哥,我只是共犯。
Read more
jQuery
IE9今天推出
前陣子設計的網頁,光是IE7就問題一堆,同樣的CSS,在Firefox/Chrome/IE8看起來都正常,但是在IE7就是會破版,我也知道這是解釋的問題,但是客戶端的環境,總是要量的,還好沒有人要求我用IE4或是IE5.5來測。
IE9的安裝環境Windows 7 SP1以上,XP的環境我不知道,但是IE9看起來支援目前HTML5(Draft)的功能,我想應該會方便很多。 Read more
寫jQuery網頁,你必須要做的檢查
之前寫jQuery的網頁,是在Firefox裡面測試的
整個運作都很正常
網頁正式放上去之前
使用IE進行了一次測試
有一個地方,就是跑起來不正常
怎麼去改寫,結果都一樣
只是一個簡單輸入的判斷
在FireFox中怎麼執行都正常
在IE中,檢查都不會通過
不死心,再使用Google的Chrome來測試一下
很不幸的,結果也一樣是正常的
所以,可以很明確的判斷
IE在運行jQuery時會跑出很多令人意想不到的結果
所以,各位寫jQuery程式的朋友,請使用多個Browser進行測試吧!
jQuery 3 輕量化的Plugin
jQuery的免費教學-學習 jQuery 從入門到精通只要兩小時!
由黑暗執行緒站長 Jeffrey 親自操刀、費時數月完成的邊做邊學 jQuery 系列影片(含文章)終於完整上線,一共 15 集精闢入裡的 jQuery 觀念解說與精彩範例 (錄影的時間總共 126 分 15 秒),絕對能讓原本就會一些 JavaScript 的開發人員快速上手 jQuery,甚至於我認為已經在使用 jQuery 的開發人員更應該看一遍這些影片與文章,也許能帶給你許多意外的收穫喔!
工欲善其事,必先利其器!在開始學習之前,先告訴各位一個不可或缺的學習工具:Mini jQuery Lab !
若在學習 jQuery 的過程中需要練習編寫 jQuery 程式碼時,可以利用 Mini jQuery Lab 進行線上實驗,這讓任何人不需要在本機編輯網頁就能測試 jQuery 的效果,非常的方便!
短短兩個小時的精彩課程絕對不可錯過,以下是所有課程的連結:
|
6 分 07 秒 | ||
|
8 分 13 秒 | ||
|
13 分 08 秒 | ||
|
10 分 58 秒 | ||
|
4 分 46 秒 | ||
|
6 分 37 秒 | ||
|
7 分 09 秒 | ||
|
6 分 30 秒 | ||
|
9 分 14 秒 | ||
|
7 分 10 秒 | ||
|
8 分 30 秒 | ||
|
6 分 28 秒 | ||
|
9 分 47 秒 | ||
|
9 分 35 秒 | ||
|
8 分 03 秒
專貼自多奇數位創意網站 |
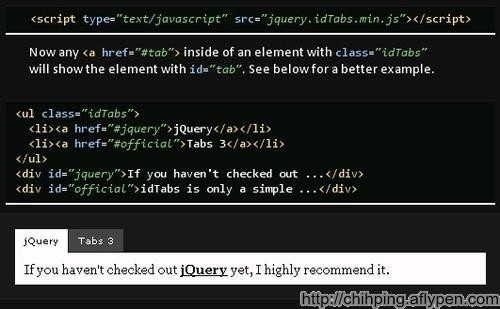
JQuery javascript library 2
JQuery javascript library
為了讓網頁能有更多的使用者互動性,使用ajax的網頁越來越多了,最近看到一些網頁是使用JQuery這個libraray(framwork)來達成這個目的。
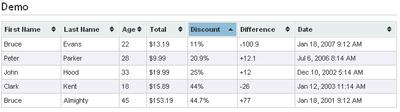
使用JQuery之後,就可以達成Flash的轉場效果,動態的輪播,其實效果還不懶。另外JQuery還有Datepick的plugin,之前我比較呆,都是收集年月日之後再判斷這個日期的合理性,假設,2月31日,這個日期不存在,在DatePick在選單中就不會出現。差點忘了說一點,裡面有多國語系,讓日本人可以選到金木水火土日月,中國人可以選到星期一到星期天。展示網址在這裡。
那時間呢?也有相對於的javascrpt,這隻工具叫Yet Another Timepicker,這隻介面蠻可愛的,而且很直覺,我還蠻喜歡這隻plugin。展示網址在這裡。
至於表單欄位空白檢查,我原本也想用javascript來處理,在網路上找了一堆,多少都有些問題,結果我看到有網友說使用DreamWeaver就可以達成,果不其然,IE和Firefox都可以順利執行,用了DW這麼久了,現在才會這個功能,實在有些汗顏。在JQuery中也有這樣的功能,plugin的名字是JQuery validation Plugin,展示網址在這裡。

.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)