今天看到網站上介紹了11款超輕量化的Plugin,讓設計人員可以減少網頁讀取的負擔,功能也很不錯,也就來介紹一下囉!
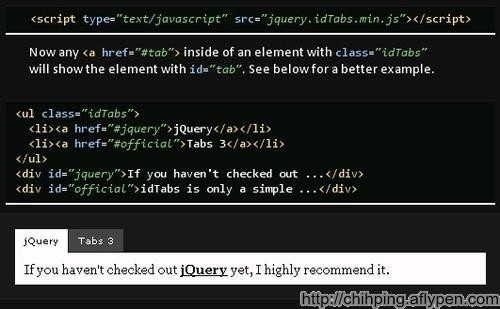
1.idTabs 這是一個用來設計分頁頁籤的plugin,幾行簡單的指令就可以做出頁籤的效果,才2.1K 
展示網址在這裡
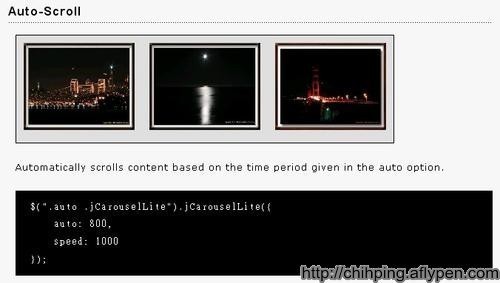
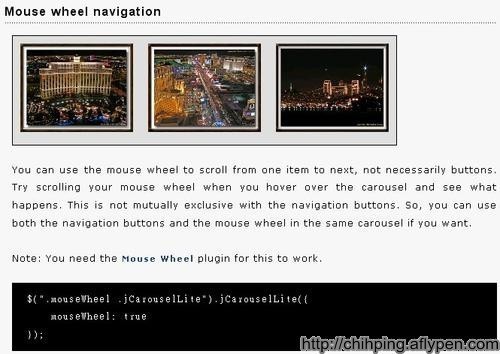
2.jCarousel Lite 提供多種圖片轉場效果 大小才2.1K

用滑鼠(鼠標)來切換圖片 
展示網址在這裡
3.Lay Load 在開啟網頁時,先預載圖片,再Load大圖進來,我是覺得不實用,所以沒有抓圖。
展示網址在這裡
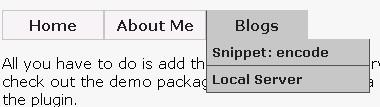
4.在網頁中建立下拉式選單,用起來還真的蠻方便的,只有584Byte 
展示網址在這裡
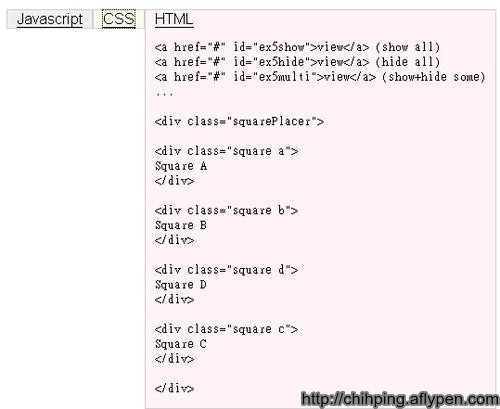
5.jQModal 建立分頁資料,覺得用來做資料分類很不錯用 Size2.8K 
展示網址在這裡
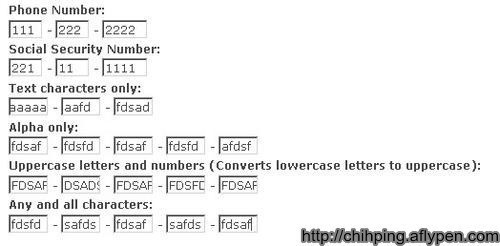
6.AutoTab按下Tab鍵,跳到下一欄,功能寫的相當的不錯,可以自動限制輸入的內容,大小寫,數字等等。 Size 1.6K 
展示網址在這裡
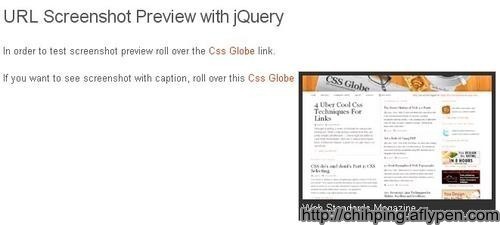
7.css globe tooltips 靠近超連結時,自動開啟預覽圖,真的蠻方便的。Size才479byte。 
展示網址在這裡
8.jGrowl 在按下超連結後,在視窗上出現lightbox的提示窗,Size 4.1K。 
展示位址在這裡
9.cycle light 照片展示plugin,size 3.5K。 
模式1,自動幻燈片展示,模式二,自己可以按上下頁,模式三,自動幻燈片展示,加上標題。
展示網址在這裡。
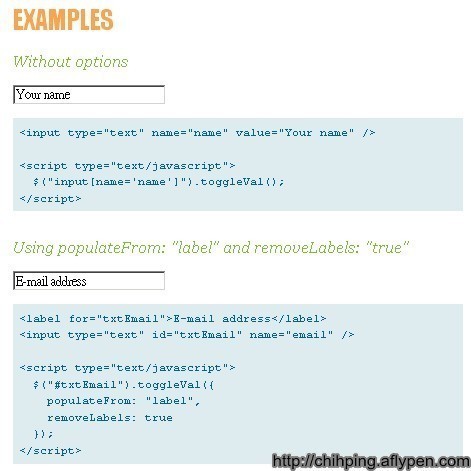
10.ToggleVal 在欄位資料未輸入時,出現提示,Size 1.1K 
展示網址在這裡。
11. Pop! 按下連結之後,開窗提示,才872Byte。 
展示網址在這裡
隨機文章
- 自適應式網路架構迷思? (2014-11-07)
- 用php連接mssql成功,連接LDAP(AD)也成功 (2014-04-08)
- ptt鄉民的正義 (2013-09-27)
- DNS系統不讓我設定CNAME和MX在同一個網址上 原來事情不是我想的這麼簡單 (2014-11-03)
- 20170408 有感廢文 (2017-04-08)

![[chatGPT 測試] 比較Synolgy TrueNAS 和 OpenMediaVault](https://chihping.aflypen.com/wp-content/uploads/2023/03/synolgo_opensource_comparison-300x169.jpg)