之前為了做一些實驗,所以把FCKEditor和CKFinder做了一些整合的動作,當然一篇我整合的文章被商業網站未通知下的引用,實在有點不舒服,不過,我還是不藏私,分享一下我使用這個php 軟體做的一些事。
有時候,網站已經有很多資源了,我們要的只是一個超連結,或是網站上某一個檔案的路徑,所以回傳檔案就變的很重要,而且需要,在FCKEditor整合CKFinder之後,圖片上傳工具中,已經可以做到回傳檔案位置這樣的功能,當然,這樣的功能是CKFinder所提供的。
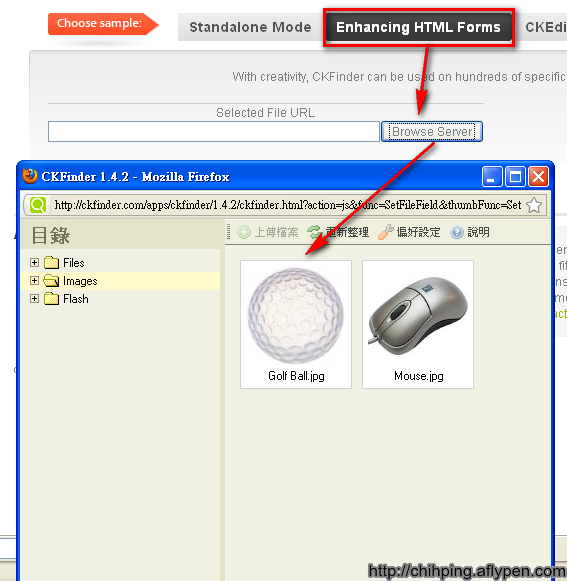
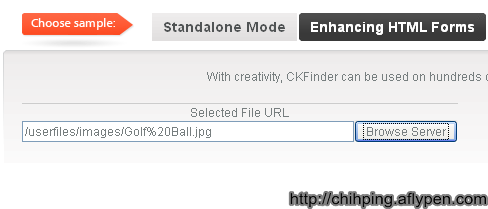
之前看過範例,就是當我們按下瀏覽按鈕之後,回出來網站的瀏覽畫面和檔案的縮圖,這時,只要點下檔案就可以拿到這個檔案的位置。 參考官方網站的Demo如下。


CKFinder傳回檔案位置呈現的畫面如上。
CKFinder做出上面的功能,要怎麼做呢?我以為和FCKEditor的做法一樣,在PHP中傳參數過去,CKFinder就可以自動長出我們要的表單欄位。
我是K了很多的官方文件之後,才發現,其實程式下載後_sample目錄中就有範例程式可以用,檔名叫pops.html,轉貼如下
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<!–
* CKFinder
* ========
* http://ckfinder.com
* Copyright (C) 2007-2010, CKSource – Frederico Knabben. All rights reserved.
*
* The software, this file and its contents are subject to the CKFinder
* License. Please read the license.txt file before using, installing, copying,
* modifying or distribute this file or part of its contents. The contents of
* this file is part of the Source Code of CKFinder.
–>
<html xmlns=”http://www.w3.org/1999/xhtml“>
<head>
<title>CKFinder – Sample – Popups</title>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<meta name=”robots” content=”noindex, nofollow” />
<link href=”../sample.css” rel=”stylesheet” type=”text/css” />
<style type=”text/css”>
img {
padding:10px;
margin:5px;
border:1px solid #d5d5d5;
}
div.thumb {
float:left;
}
div.caption {
padding-left:5px;
font-size:10px;
}
</style>
<!–上面在定義樣式–>
<script type=”text/javascript” src=”../../ckfinder.js”></script>
<!–重點在上面這行,要使用js的方式來調用CKFinder–>
<script type=”text/javascript”>
function BrowseServer( startupPath, functionData )
{
// You can use the “CKFinder” class to render CKFinder in a page:
var finder = new CKFinder() ;
<!–創建一個CKFinder的物件–>
// The path for the installation of CKFinder (default = “/ckfinder/”).
finder.BasePath = ‘../../’ ;
<!–CKFinder的路徑定義–>
//Startup path in a form: “Type:/path/to/directory/”
finder.StartupPath = startupPath ;
<!–CKFinder的起始瀏覽路徑–>
// Name of a function which is called when a file is selected in CKFinder.
finder.SelectFunction = SetFileField ;
<!–CKFinder宣告我們要回傳檔案路徑–>
// Additional data to be passed to the SelectFunction in a second argument.
// We’ll use this feature to pass the Id of a field that will be updated.
finder.SelectFunctionData = functionData ;
// Name of a function which is called when a thumbnail is selected in CKFinder.
finder.SelectThumbnailFunction = ShowThumbnails ;
// Launch CKFinder
finder.Popup() ;
}
// This is a sample function which is called when a file is selected in CKFinder.
function SetFileField( fileUrl, data )
{
document.getElementById( data[“selectFunctionData”] ).value = fileUrl ;
}
// This is a sample function which is called when a thumbnail is selected in CKFinder.
function ShowThumbnails( fileUrl, data )
{
var sFileName = decodeURIComponent( fileUrl.replace( /^.*[\/\\]/g, ” ) ) ;
document.getElementById( ‘thumbnails’ ).innerHTML +=
‘<div class=”thumb”>’ +
‘<img src=”‘ + fileUrl + ‘” />’ +
‘<div class=”caption”>’ +
‘<a href=”‘ + data[“fileUrl”] + ‘” target=”_blank”>’ + sFileName + ‘</a> (‘ + data[“fileSize”] + ‘KB)’ +
‘</div>’ +
‘</div>’ ;
document.getElementById( ‘preview’ ).style.display = “”;
// It is not required to return any value.
// When false is returned, CKFinder will not close automatically.
return false;
}
</script>
</head>
<body>
<h1>
CKFinder – Sample – Popups<br />
</h1>
<hr />
<p>
CKFinder may be used in standalone mode inside any page, to create a repository
manager with easy. You may define a custom JavaScript function to be called when
an image is selected (double-clicked).</p>
<p>
<!–定義CKFinder要用的表單欄位和參數傳遞內容–>
<strong>Selected File URL</strong><br/>
<input id=”xFilePath” name=”FilePath” type=”text” size=”60″ />
<input type=”button” value=”Browse Server” onclick=”BrowseServer( ‘Files:/’, ‘xFilePath’ );” />
</p>
<p>
<strong>Selected Image URL</strong><br/>
<input id=”xImagePath” name=”ImagePath” type=”text” size=”60″ />
<input type=”button” value=”Browse Server” onclick=”BrowseServer( ‘Images:/’, ‘xImagePath’ );” />
</p>
<div id=”preview” style=”display:none”>
<strong>Selected Thumbnails</strong><br/>
<div id=”thumbnails”></div>
</div>
</body>
</html>
透過JavaScript和CKFinder串接,拿到回傳的檔案位置,最後,就可以拿來做一些應用,祝大家使用愉快。
隨機文章
- 把Proxmox VE 6.04 預設 LVM-Thin 移除,直接掛載 (2019-12-25)
- 把Vibo A688 刷機變成磚頭~一個字爽 (2011-08-05)
- XenServer 7 兩個大問題 (2016-08-13)
- 小腦萎縮症患者環島圓夢 林義傑將陪走 (2007-10-31)
- It’s a new start. (2011-06-16)









這僅能瀏覽而已
可以包含上傳功能嗎?
可以的!
沒有問題~上傳OK~
官方文件有寫
發現一個問題,如果網頁上有個 FCKeditor 在加上一個單獨上傳檔案的 CKFinder,單獨的CKFinder 裡頭,上傳檔案的按鈕沒有作用….
我試過
不會有任何問題
只是要個別宣告
不好意~現在不在家
沒有辦法把照片傳上來給你看
請問一下除了可以拿到回傳的檔案位置外
能不能取回檔案大小的資訊?
官方文件說沒有這個功能
網址在這裡
http://cksource.com/forums/viewtopic.php?t=18493
文中也說了,程式核心的位置
你可以自已修改
另外也看到asp.net的外掛
可以掛進ckeditor中,取得檔案大小
我想php版的修改方式也差不多
http://docs.cksource.com/CKFinder_2.x/Developers_Guide/ASP.NET/Plugins/Writing_ASP.NET