說真的,FCKEditor和新版的CKEditor在整合CKFinder上真的有差異,而且還差異蠻大的。
整合動作1
修改 CKEditor的config.js,增加CKEditor要讀取檔案路徑的設定,這樣才能順利的讀Image(JPG,GIF,BMP,PNG)和Flash以及檔案。
整合動作2
修改CKFider的config.js
把相關的設定設定好,才能上傳檔案,對於相對路徑和絕對路徑的概念清楚一點比較好
心靈力量決定發展的方向
說真的,FCKEditor和新版的CKEditor在整合CKFinder上真的有差異,而且還差異蠻大的。
整合動作1
修改 CKEditor的config.js,增加CKEditor要讀取檔案路徑的設定,這樣才能順利的讀Image(JPG,GIF,BMP,PNG)和Flash以及檔案。
整合動作2
修改CKFider的config.js
把相關的設定設定好,才能上傳檔案,對於相對路徑和絕對路徑的概念清楚一點比較好
之前我用過的系統使用過FCKEditor,整合的就是CKFinder,因為最近想做一些東西,所以就單獨拿CKFinder來使用。
按照之前的經驗,調用CKFinder還蠻簡單的,這次怎麼這麼的不順。一直出現「因為安全因素 , 檔案瀏覽器已被停用 ! 請聯絡您的系統管理者並檢查 CKFinder 的設定檔 config.php !」
檢查了好幾次的設定,我才想起來,還有一個地方要設定,為了整個系統的安全性,CKFinder也可以透過session認證的方式來增加安裝性。
當然,說明的沒有錯,要去修改config.php,修改的地方只有一個,請參考下面。
在function CheckAuthentication()下面會看到
//return false; <—這行註解掉
return true; <—新增這行
原文說明如下
//WARNING : DO NOT simply return “true”. By doing so, you are allowing
//”anyone” to upload and list the files in your server. You must implement
//some kind of session validation here. Even something very simple as…
// return isset($_SESSION[‘IsAuthorized’]) && $_SESSION[‘IsAuthorized’];
//… where $_SESSION[‘IsAuthorized’] is set to “true” as soon as the
//user logs in your system.
意思是說,請不要輕易的將設定改成 return true,這樣一樣任何人都可以透過CKFinder來上傳檔案,任何人可以上傳檔案,假設設定的不嚴僅,一些網站的內容真的很容易被別人給黑掉,還好,我使用CKFinder的環境本來就有使用session做一些檢查,所以咧,各位看倌請小心使用。
最近因為工作的需要,所以特別去找了一下CKFinder這個檔案管理套件包。
CKFinder在一邊的情況下,作為檔案管理是相當好用的,但是如果整合了FCKEditor之後,更讓FCKEditor編輯器如虎添翼。
在官方網站K文件的時候,發現FCKEditor已經改版型CKEditor,我是不知道怎麼回事,所以就看了一下。
之前為了做一些實驗,所以把FCKEditor和CKFinder做了一些整合的動作,當然一篇我整合的文章被商業網站未通知下的引用,實在有點不舒服,不過,我還是不藏私,分享一下我使用這個php 軟體做的一些事。
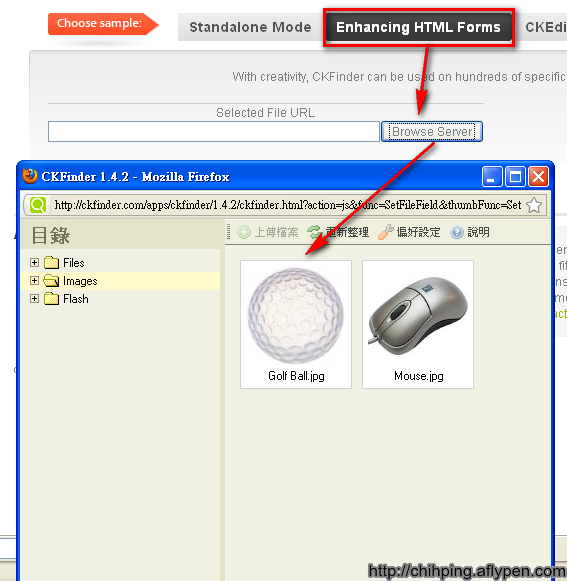
有時候,網站已經有很多資源了,我們要的只是一個超連結,或是網站上某一個檔案的路徑,所以回傳檔案就變的很重要,而且需要,在FCKEditor整合CKFinder之後,圖片上傳工具中,已經可以做到回傳檔案位置這樣的功能,當然,這樣的功能是CKFinder所提供的。
之前看過範例,就是當我們按下瀏覽按鈕之後,回出來網站的瀏覽畫面和檔案的縮圖,這時,只要點下檔案就可以拿到這個檔案的位置。 參考官方網站的Demo如下。

今天在做FCKEditor測試時,中文老是對不齊(文繞圖),所以我就測試純文字的部份,結果貼上再貼上之後(測了好幾次,用相同的內容),結果這些文字之中出現空白,導致整個文章對不齊,是誰說TinyMCE惡名昭彰,我看FCKEditor也好不到哪去,總之,使用網頁編輯器,就是會有一些怪怪的問題出現。連從Word貼上這個功能也一樣破功,要用FCKEditor的人,先做好心理準備
之前編輯器都是使用TinyMCE,其實用起來也蠻習慣的,很多人批評TinyMCE自動加了很多不必要的HTML Tag,所以很多人不用,我用起來是還好,反正我對HTML也蠻熟的,有什麼怪怪的地方我看的出來。TinyMCE是一套優秀的網頁資料編輯器,很多地方都可以看到它的蹤影。
接下來進入FCKEditor的主題吧!先講ToolBar吧!
可以在 /fckeditor/fckconfig.js中自行定義
設定在
FCKConfig.ToolbarSets[“Name”] = [
參考下面的對照表吧!
] ;
並且在呼叫fckeditor.php後設定
|
參數 |
說明 |
參數 |
說明 |
|
Source |
原始碼 |
DocProps |
文件屬性 |
|
Save |
儲存 |
NewPage |
開新檔案 |
|
Preview |
預覽 |
Templates |
樣板 |
|
Cut |
剪下 |
Copy |
拷貝 |
|
Paste |
貼上 |
PasteText |
貼為純文字 |
|
PasteWord |
從 Word 貼上 |
|
列印 |
|
SpellCheck |
拼字檢查 |
Undo |
復原 |
|
Redo |
復原 |
Find |
尋找 |
|
Replace |
取代 |
SelectAll |
全選 |
|
RemoveFormat |
清除格式 |
Form |
表單 |
|
Checkbox |
核取方塊 |
Radio |
選項按鈕 |
|
TextField |
文字區域 |
Select |
下拉選單 |
|
Button |
按鈕 |
ImageButton |
影像按鈕 |
|
HiddenField |
隱藏欄位 |
Bold |
粗體 |
|
Italic |
斜體 |
Underline |
底線 |
|
StrikeThrough |
刪除線 |
Subscript |
下標字 |
|
Superscript |
上標字 |
OrderedList |
數字項目符號 |
|
UnorderedList |
項目符號 |
Outdent |
減少縮排 |
|
Indent |
增加縮排 |
Blockquote |
區塊引用 |
|
JustifyLeft |
靠左 |
JustifyCenter |
置中 |
|
JustifyRight |
靠右 |
JustifyFull |
左右對齊 |
|
Link |
建立連結 |
Unlink |
移除連結 |
|
Anchor |
錨點 |
Image |
插入圖片 |
|
Flash |
插入Flash |
Table |
插入表格 |
|
Rule |
插入水平線 |
Smiley |
表情符號 |
|
SpecialChar |
特殊符號 |
PageBreak |
分頁符號 |
|
Style |
樣式 |
FontFormat |
字體格式 |
|
FontName |
字型選擇 |
FontSize |
字型大小 |
|
TextColor |
文字顏色 |
BGColor |
背景顏色 |
|
FitWindow |
編輯器最大化 |
ShowBlocks |
顯示HTML標籤區塊 |
|
About |
關於FCKeditor |
|
|
實際測試的結果,在Firefox 3.0.10中
自定的Toolbar SET會有問題,怎麼弄就是呼叫不到
網路上的做法是說,把Default的Tool Set改名
把自己定義的Tool Set設定在Default裡面就好。
外觀(Skin)的修改,也是修改fckconfig,js
FCKConfig.SkinPath = FCKConfig.BasePath + ‘skins/office2007/’ ;
把要換上的外觀(皮膚,skin)路上修改好存檔即可。
按這裡可以下載FCKeditor最新的外觀(皮膚)
再來說PHP中的調用方式吧!
<?php
include_once(“./fckeditor/fckeditor.php”) ; //呼叫fckeditor的設定檔進來
$oFCKeditor = new FCKeditor(‘FCKeditor1’) ; //要傳送的變數名稱定義為FCKeditor1
$oFCKeditor->BasePath = ‘./fckeditor/’ ; //設定一下路徑
$oFCKeditor->Config[‘EnterMode’] = ‘br’; //設定換行的方式是要用BR 或是 P
$oFCKeditor->Value = ‘Some sample text here.’ ; //設定預設值
$oFCKeditor->Width = ‘547’; //設定寬度
$oFCKeditor->Height = ‘400’; //設定高度
?>
<form action=”./getdata.php” method=”post” target=””>
<?php
$oFCKeditor->Create() ; //建立FCKeditor的物件
?>
<br>
<input type=”submit” value=”Submit”>
</form>
接收的檔案叫getdata.php
內容超簡單的
<?php
$ans=stripslashes( $_POST[‘FCKeditor1’] ) ; //去掉頭尾的空白
?>
<?php echo $ans; //顯示出內容 ?>
設定模板(Template)的方式
設定檔在 \fckeditor\fcktemplates.xml
圖檔位置在 \fckeditor\editor\dialog\fck_template\images
雖然fcktemplates.xml裡面的內容是xml
也沒有這麼難啦!按照裡面的範例改一下
就可以弄出自己相要的模板,而且連預設圖案都可以放上去。
我總共設計了5個模板,請參考下圖。(PS.私人設計,恕不分享)
FCKeditor的圖片功能蠻強的,可以將圖片自己上傳到主機上,上傳之後,再從主機上選擇,選擇後,系統會自動把圖片的路徑填好。
缺點1 沒有辦法看到縮圖(有網友公佈自己修改出縮圖的方法)。
缺點2 自己上傳檔案,其實有些網路使用者認為不安全。
Filemanager要設定好才可以順利上傳
設定檔fckeditor\editor\filemanager\connectors\php
改成這樣==>
$Config[‘Enabled’] = true ;
$Config[‘UserFilesPath’] = ‘你要存放的路徑’ ;
fckconfig.js中也要改一下
var _FileBrowserLanguage = ‘php’ ; <—-設定我們所使用的語言
就可以上傳和使用檔案了
我的版型Sample
其實這樣的使用方式並不順,用FCKeditor的Filemanager來上傳檔案,仍有許多的問題,有網友把Filemanager做了修改,可以自動產生縮圖,但是這樣FCKeditor就完全失去了相容性,日後版本升級,上傳的部份就會失效,要怎麼處理呢?FCKeditor有一隻Plugin叫我CKFinder,等我有空的時候再來寫一下怎麼使用CKFinder來上傳檔案好了,當然CKFinder不是只能上傳圖片,文件(PDF,word,excel,powerpoint)等,通通都可以上傳哦!正式版是要錢的,但是Demo版的是不用錢的,Demo版的CKFinder就讓FCKeditor如虎添翼,上傳動作變的非常的順。
最後,祝大家使用愉快~
Q1
https connection & fckeditor wysiwyg editor with firefox 2.0.7
Edity Entries or New Entries fuction will show error but
in IE6 it’s work success and operation the same as others.
Read more
如果我們要在網路上寫日記~
又想要有Blog的功能(公開日記)~
日記又希望能加以分類~
有沒有現成的軟體咧~
有的~
Read more