最近剛好閒來無事,所以看了一下之前我用過的這套編輯器,CKFinder v2.1版功能新增了不少,可以直接Risize上傳的圖檔,可以加水印,這都是我在一年半前用的舊版所沒有的。
最近剛好閒來無事,所以看了一下之前我用過的這套編輯器,CKFinder v2.1版功能新增了不少,可以直接Risize上傳的圖檔,可以加水印,這都是我在一年半前用的舊版所沒有的。
但是,事情不是我想的這樣,CKFinder要使用全功能(用拖曳移動檔案),要買License,不幸的是這套版本太新,9月13日才Release,目前網路上還沒有看到破解。
Read more
心靈力量決定發展的方向
 最近剛好閒來無事,所以看了一下之前我用過的這套編輯器,CKFinder v2.1版功能新增了不少,可以直接Risize上傳的圖檔,可以加水印,這都是我在一年半前用的舊版所沒有的。
最近剛好閒來無事,所以看了一下之前我用過的這套編輯器,CKFinder v2.1版功能新增了不少,可以直接Risize上傳的圖檔,可以加水印,這都是我在一年半前用的舊版所沒有的。
但是,事情不是我想的這樣,CKFinder要使用全功能(用拖曳移動檔案),要買License,不幸的是這套版本太新,9月13日才Release,目前網路上還沒有看到破解。
Read more
假設你的網站是近兩年的作品,而且有使用ckeditor+ckfinder的組合的話,剛好最近又有更新微軟的IE9,那可能真的會遇到不相容的問題。
問題是後出的IE9,並沒有這麼好的兼容性,同樣的問題卻是在IE7/IE8中不存在的,所以這邊我很肯定,在CKeditor切到原始碼,無法編輯的問題,是IE9兼容性不足的問題。 Read more
說真的,FCKEditor和新版的CKEditor在整合CKFinder上真的有差異,而且還差異蠻大的。
整合動作1
修改 CKEditor的config.js,增加CKEditor要讀取檔案路徑的設定,這樣才能順利的讀Image(JPG,GIF,BMP,PNG)和Flash以及檔案。
整合動作2
修改CKFider的config.js
把相關的設定設定好,才能上傳檔案,對於相對路徑和絕對路徑的概念清楚一點比較好
之前我用過的系統使用過FCKEditor,整合的就是CKFinder,因為最近想做一些東西,所以就單獨拿CKFinder來使用。
按照之前的經驗,調用CKFinder還蠻簡單的,這次怎麼這麼的不順。一直出現「因為安全因素 , 檔案瀏覽器已被停用 ! 請聯絡您的系統管理者並檢查 CKFinder 的設定檔 config.php !」
檢查了好幾次的設定,我才想起來,還有一個地方要設定,為了整個系統的安全性,CKFinder也可以透過session認證的方式來增加安裝性。
當然,說明的沒有錯,要去修改config.php,修改的地方只有一個,請參考下面。
在function CheckAuthentication()下面會看到
//return false; <—這行註解掉
return true; <—新增這行
原文說明如下
//WARNING : DO NOT simply return “true”. By doing so, you are allowing
//”anyone” to upload and list the files in your server. You must implement
//some kind of session validation here. Even something very simple as…
// return isset($_SESSION[‘IsAuthorized’]) && $_SESSION[‘IsAuthorized’];
//… where $_SESSION[‘IsAuthorized’] is set to “true” as soon as the
//user logs in your system.
意思是說,請不要輕易的將設定改成 return true,這樣一樣任何人都可以透過CKFinder來上傳檔案,任何人可以上傳檔案,假設設定的不嚴僅,一些網站的內容真的很容易被別人給黑掉,還好,我使用CKFinder的環境本來就有使用session做一些檢查,所以咧,各位看倌請小心使用。
最近因為工作的需要,所以特別去找了一下CKFinder這個檔案管理套件包。
CKFinder在一邊的情況下,作為檔案管理是相當好用的,但是如果整合了FCKEditor之後,更讓FCKEditor編輯器如虎添翼。
在官方網站K文件的時候,發現FCKEditor已經改版型CKEditor,我是不知道怎麼回事,所以就看了一下。
之前為了做一些實驗,所以把FCKEditor和CKFinder做了一些整合的動作,當然一篇我整合的文章被商業網站未通知下的引用,實在有點不舒服,不過,我還是不藏私,分享一下我使用這個php 軟體做的一些事。
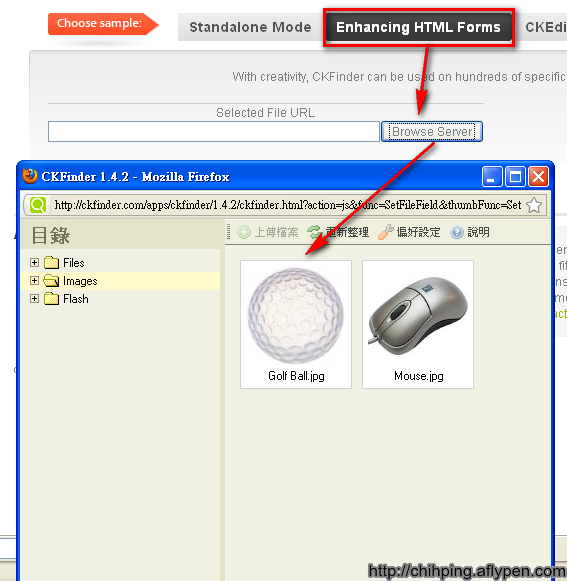
有時候,網站已經有很多資源了,我們要的只是一個超連結,或是網站上某一個檔案的路徑,所以回傳檔案就變的很重要,而且需要,在FCKEditor整合CKFinder之後,圖片上傳工具中,已經可以做到回傳檔案位置這樣的功能,當然,這樣的功能是CKFinder所提供的。
之前看過範例,就是當我們按下瀏覽按鈕之後,回出來網站的瀏覽畫面和檔案的縮圖,這時,只要點下檔案就可以拿到這個檔案的位置。 參考官方網站的Demo如下。